iconfont下载(阿里巴巴矢量图标库) v1.0 免费最新版
- 软件介绍
- 软件截图
- 相关阅读
- 网友评论
- 下载地址
iconfont免费商用版下载信息:软件大小:2.2MB,是杂类工具的软件,是一款由阿里巴巴公司推出的图标设计软件!需要的朋友可以前来下载使用。
iconfont免费商用版是一款由阿里巴巴公司发布的logo设计软件,iconfont拥有 比较丰富的标志,可以为客户出示矢量图标的检索、免费下载及其提交等服务项目,不论是商业?是一键下载都能够随意设置,可以为室内设计师的日常事务产生更丰富的设计灵感。

iconfont免费商用版运用范畴十分普遍,包含广告创意设计、宣传海报图片、ppt、影视广告制作等行业领域,软件集图标搜索、免费下载、提交、管理方法等多种作用于一体,另外还可以将标志转换为字体样式运用,便捷运用于web前端。
iconfont免费商用版使用方法
一、iconfont免费商用版怎么上传图标到已有的项目中?
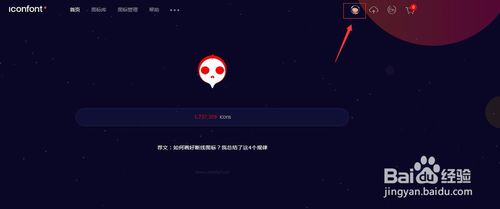
首先打开iconfont官网,然后登录账号;

然后点击头像右边的上传图标

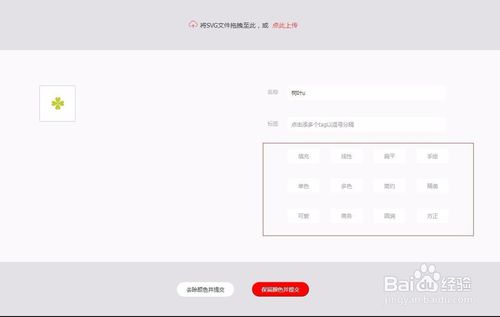
进入到上传页面,窗口底部有图标制作的要求,小伙伴绘制的时候务必按照要求来;

点击;点此上传”按钮,打开本地文件夹选择你要上传的文件,如;u树叶”;

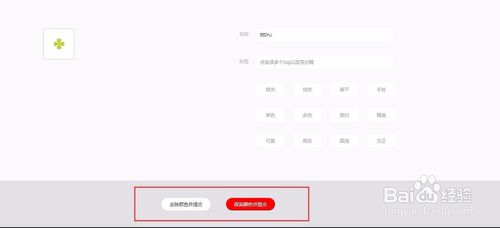
选好后点击弹窗中的;打开”按钮,进入到图片上传设置,选择该图标的搜索标签,然后根据需求选择底部的颜色上传即可;


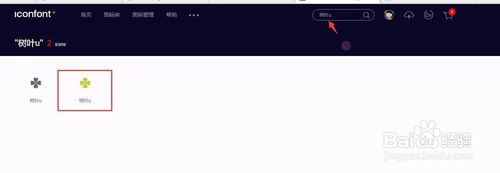
上传后在左边;我上传的icon”中可以看到你刚刚上传的图标;

那么接下来我们就来试一试能不能搜到我们刚刚上传的图标呢?在输入框中输入;树叶u”然后进行搜索,就可以看到你的贡献上传的图标啦啦?(^?^*)~

二、iconfont免费商用版怎么使用?
step 1:在零度软件园下载iconfont阿里巴巴矢量图标库,然后注册登录,或者用github登录也行,此步骤跳过;
step 2:找到图标管理->我的项目->然后新建项目:

右边点击新建项目,用于保存自己常用的图标;

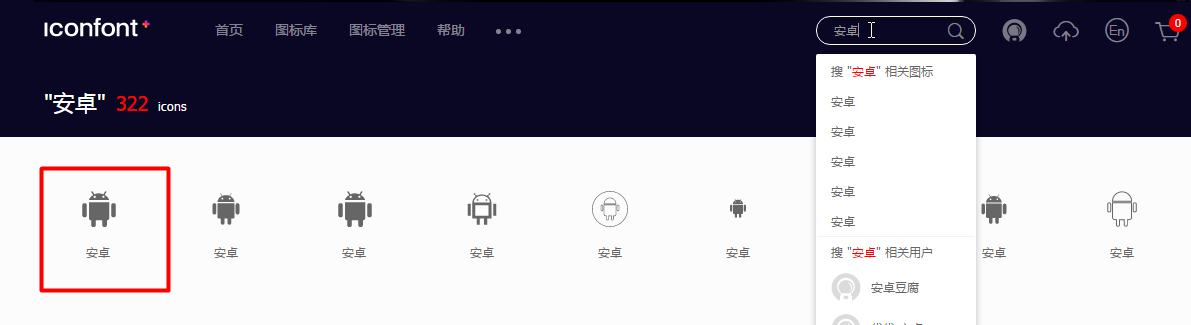
step 3:项目新建完成后,往项目里添加我们要想使用的图标,找到图标库,搜索一个想要的图标,然后添加到购物车;

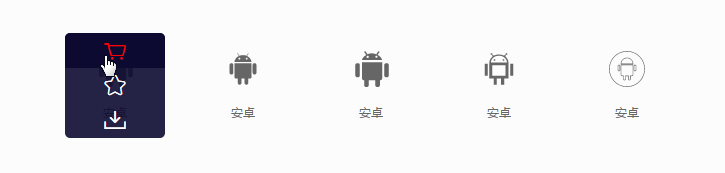
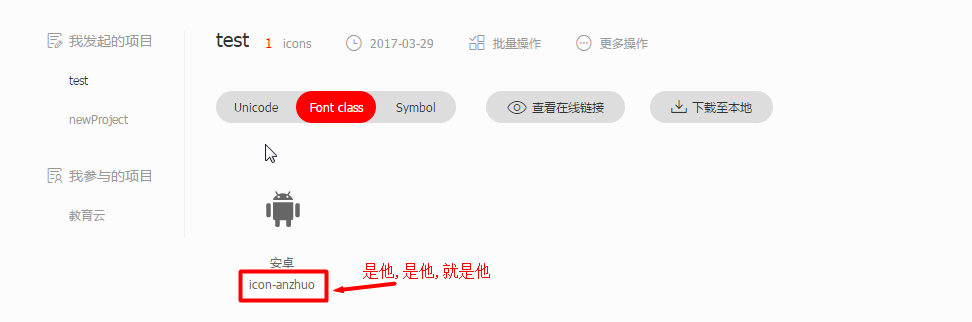
我现在将第一个安卓图标加入我的项目,点击加入购物车

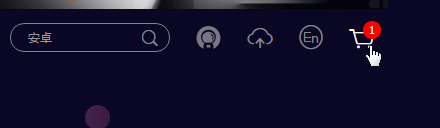
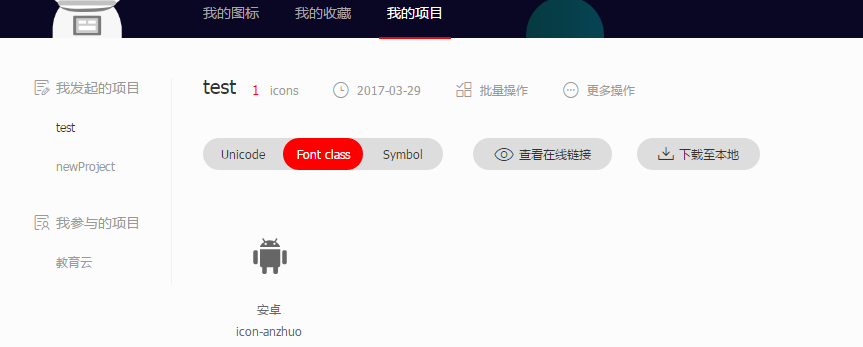
step 4:添加到购物车完成后,购物车徽章数字应该显示1了,点击右上角的购物车图标,选择添加至项目,选择我们刚刚创建的项目,确定;

自动跳转到对应的项目里了,如图:

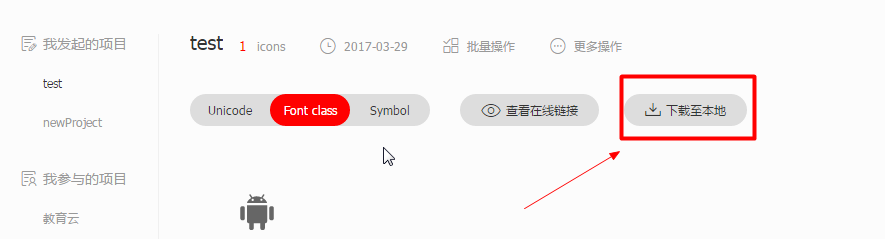
step 5:接下来一部比较关键,将打包好的字体文件下载到本地添加到你的项目中,在项目中引用文件中的iconfont.css文件;

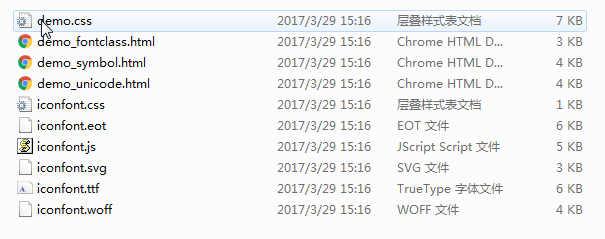
下载下来解压后的文件如下:

强调一次,把上面这些文件都放在一个文件夹内,然后放在你的项目目录中,再在你的项目中引入iconfont.css文件

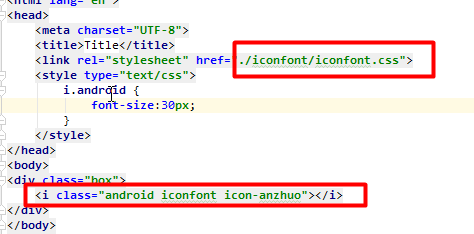
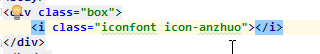
step 6:到了最后一步了,如何在项目中使用字体图标呢,其实很简单,创建一个i标签或者span标签,添加两个类名,一个固定的是iconfont,另一个是你想要的那个图标对应的类名:

具体代码如下:

好了,刷新页面,图标是不是出来了呢?
Ok,到这一步,恭喜你成功了,是不是很简单,不简单?那就从头再看一遍;
调节字体图标的大小是通过元素的font-size属性来控制的;
tips:vue项目同上下载代码到本地之后在assets静态文件中引入,然后全局引入(main.js文件)iconfont.css;模板中写法和上面一样的。
常见问题
为什么下载字体,更新cdn都会提示error?
iconfont平台也是依赖的第三方的c库 fontforge来生成字体的,如果unicode不符合规范,或者图标本身的路径有问题,它会报错的。unicode的正确设置,参考上一条。遇到这种问题,可以直接把一半图标添加到一个新项目看看是不是有问题,一半一半的试,就可以排查出这个问题图标了。
为什么下载字体后,发现所有图标偏上了?
这种情况一半都是其中某些图标有问题,他们的图形可能超出了舞台,也可能是设计师粗心,在舞台外面有个点或者啥的。总之这个图标会把整个字体撑开,我们需要参考上面的用二分法排除这个图标。删除重新生成字体即可。
审核一般要多久,有什么注意事项没?
审核一般 1-2 个工作日 (不过如果审核同学忙暴毙,望谅解...)审核不通过的原因可能是:单色图标与多色图标混合在一个图标库内
没有符合绘制规则,参照帮助中心 绘制规则
图标质量实在辣眼睛
抄袭 Iconfont 线上已有多色图标
大家在对图标库和图标命名的时候,尽量如实描述,不要出现只有自己才能懂的火星文,考虑到图标库的公开属性,通用易懂比较绿色健康无公害
微博登录有问题?
微博登陆的问题,我们也很无奈,不是太稳定,也没有啥反馈的渠道,建议大家可以先使用github登陆,后续我们会尝试接入qq,微信啥的,或者自建账户体系。
软件特色
【海量图标自定义下载】
iconfont阿里巴巴矢量图标库支持AI / SVG / PNG / 代码格式下载
支持按路径改变icon颜色
【将图标转化为字体应用】
添加项目的图标,可以生成在线链接
以字体形式进行复用
【项目协同合作】
创建项目后上传icon,成员可以下载图标
前端同学可以将图标添加至代码
【原创icon交流平台】
我们提供一个原创图标共享、交流平台
尊重原创,尊重每个设计师
- 下载地址(pc版)
- 网盘下载
人气下载推荐
-

Xshell7破解版百度网盘下载(免激活+绿化软件) 永久授权版
下载
-

通达信公式tn6破解器 V6.03 正版实用下载
下载
-

全能电子地图下载器2021破解版(附注册码)
下载
-

RPG Maker MV免费下载 v1.32 (附云翻工具)免费
下载
-

googlehosts文件正版下载v2020完整版
下载
-

Adobe2020全家桶破解版百度云 v2020 中文版
下载
-

Xmanager7企业版下载(附密钥+注册码) 中文破解版
下载
-

奥维地图3维高清vip9破解版下载 v2020 电脑版
下载
-

Beauty Box下载 v2021 正版完整版
下载
-

嗜血印DLC解锁补丁下载 绿色版
下载
-

豪迪QQ群发器破解版下载
下载
-

虫洞软件下载(附激活码) v1.2.1 免费版
下载









 小小突击队游戏
小小突击队游戏 专业射手FRAG
专业射手FRAG 香肠派对正版手戏
香肠派对正版手戏 最终幻想7第一士兵app
最终幻想7第一士兵app 推理学院手游安卓版
推理学院手游安卓版 迷你城堡小镇新房游戏
迷你城堡小镇新房游戏 俄罗斯方块环游记2022
俄罗斯方块环游记2022 2022冬奥滑雪冒险(OlympicGamesJam2022)
2022冬奥滑雪冒险(OlympicGamesJam2022) 跳台滑雪大冒险SkiJumpingPro安卓版
跳台滑雪大冒险SkiJumpingPro安卓版 土耳其警车(TürkPolisArabaOyunu)安卓版
土耳其警车(TürkPolisArabaOyunu)安卓版 真实刺激驾驶游戏
真实刺激驾驶游戏 女神联盟2手游
女神联盟2手游 浮生为卿歌安卓版
浮生为卿歌安卓版 逃出银河系安卓版
逃出银河系安卓版 幻境双生安卓版
幻境双生安卓版 坦克世界闪击战安卓版
坦克世界闪击战安卓版 银河掠夺者手游2022
银河掠夺者手游2022 王牌战争游戏2022
王牌战争游戏2022






























