iview组件库下载(附教程) v3.5.4 中文正版完整版
- 软件介绍
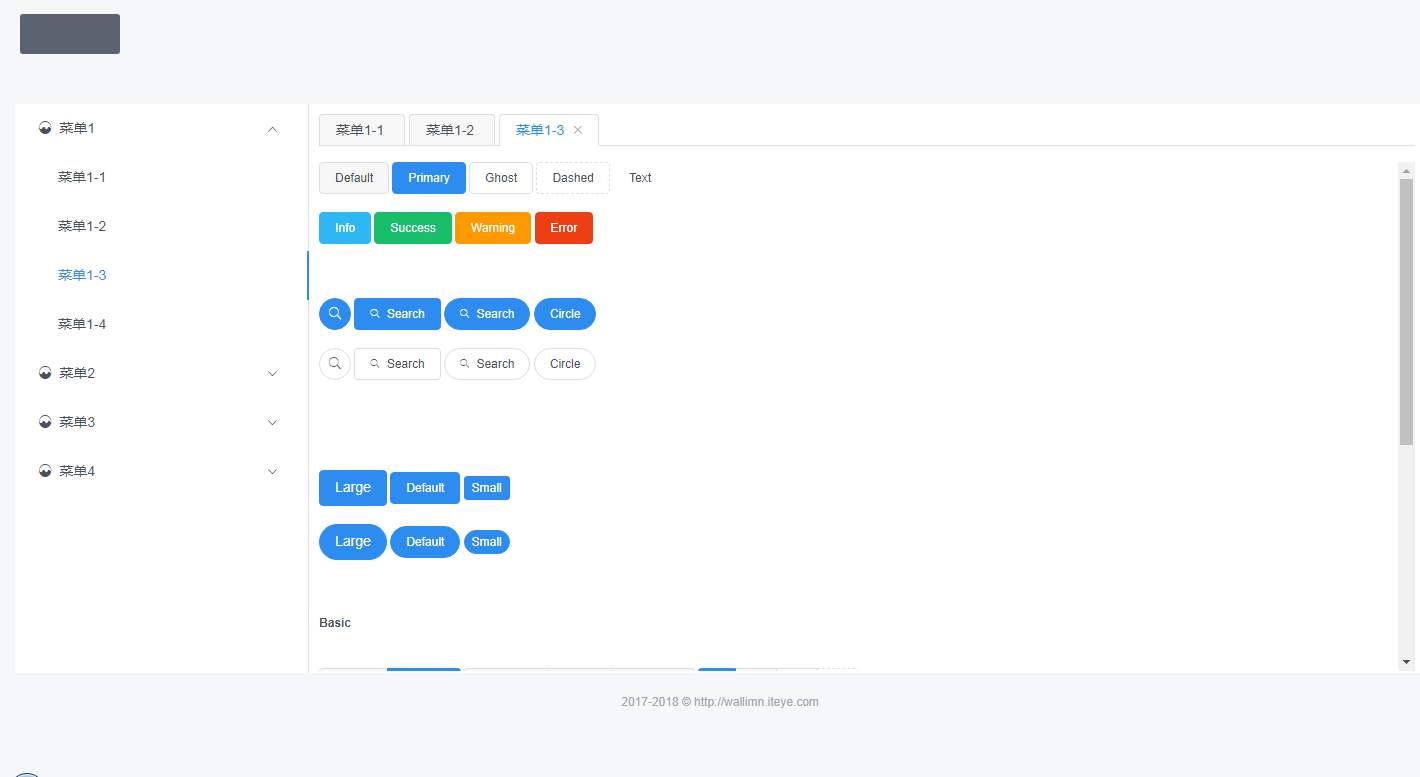
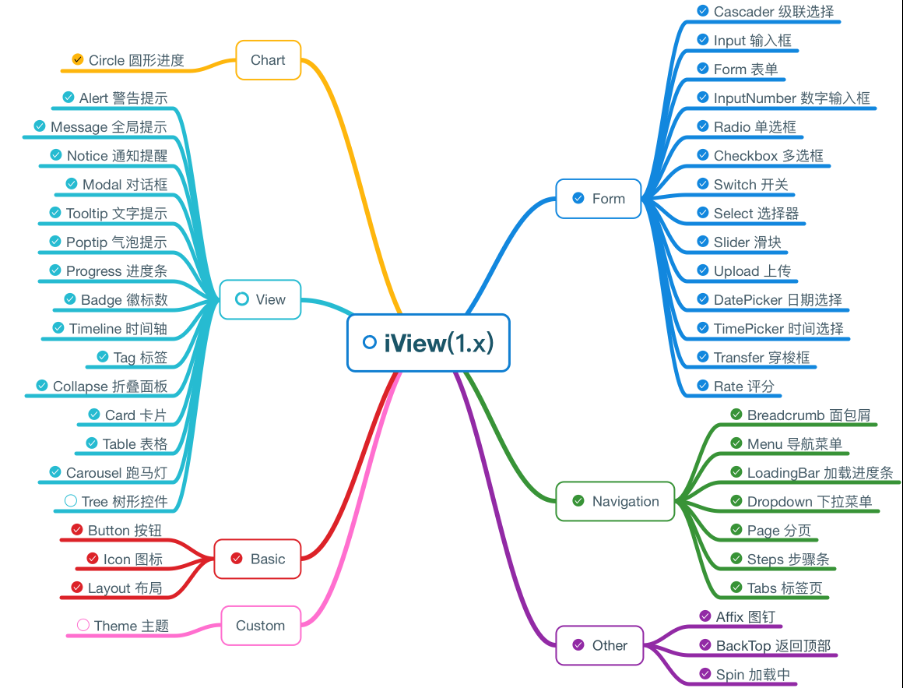
- 软件截图
- 相关阅读
- 网友评论
- 下载地址
光行资源网提供的iview是对于PC页面中后台管理十分平稳用好的UI组件库,友好的API,让客户在应用时更具备灵便的室内空间发展趋势,传统式的Vue组件化开发方式,根据babel、npm、webpack系统软件开发下,更可以适用ES2015,全方位协助客户更强的设计开发,趣致出示iview组件库汉语一键下载详细地址。

iview是一款作用十分全方位的电脑上中后台管理UI源代码编程工具,友好的API运用程序编写插口,协助开发者浏览列程更便捷,适用警示提醒、全局性提醒、通告提示、难题提醒、汽泡提醒、时间线、树型控制等高品质的丰富多彩作用,全方位?o助客户应用全过程。
iview使用教程
iview使用之前 #
高效的开发,离不开基础工程的搭建。在开始使用 iView 之前,有必要先了解以下基础知识,我们也假设您已经写过 Vue,并掌握了下面的内容。
Vue组件
基于Vue构建大型应用
以下概念贯穿 iView 前后,建议开发者花点时间来了解。
props 传递数据,以及:prop :prop.sync :prop.once的区别
slot 内容分发
events $emit @click 事件
iview使用脚手架 iView Cli(推荐) #
使用 iView Cli 可以通过可视化的方式快速构建 iView 工程,并且可以根据业务进行丰富的配置。
iview使用推荐工程 #
我们已经为您准备好了基础工程和一些详细的教程,以此为基础开发,可以为您省去大量配置和调试环境的时间。
推荐工程:iview-project
教程(如果您初次接触 webpack,建议阅读):
《Vue+Webpack开发可复用的单页面富应用教程(配置篇)》
《Vue+Webpack开发可复用的单页面富应用教程(组件篇)》
《Vue+Webpack开发可复用的单页面富应用教程(技巧篇)》
《Vue+Webpack使用规范》
如果您使用了我们推荐的工程,可以略过下面的内容直接进入开发阶段,我们也推荐使用这套工程来构建您的项目。
如果您希望自己配置或使用其它工程,比如 vue-cli,请继续往下阅读。
iview引入 iView #
一般在 webpack 入口页面 main.js 中如下配置:
import Vue from 'vue';
import VueRouter from 'vue-router';
import App from 'components/app.vue'; // 路由挂载
import Routers from './router.js'; // 路由列表
import iView from 'iview';
import 'iview/dist/styles/iview.css'; // 使用 CSS
Vue.use(VueRouter);
Vue.use(iView);
// 路由配置
let router = new VueRouter();
router.map(Routers);
router.start(App, '#app');
iview按需引用 #
如果您想在 webpack 中按需使用组件,减少文件体积,可以这样写:
import Checkbox from 'iview/src/components/checkbox';
iview特别提醒 #
按需引用仍然需要导入样式,即在 main.js 或根组件执行 import 'iview/dist/styles/iview.css';
按需引用是直接引用的组件库源代码,需要借助 babel 进行编译,以 webpack 为例:
module: {
loaders: [
{ test: /iview.src.*?js$/, loader: 'babel' },
{ test: /\.js$/, loader: 'babel', exclude: /node_modules/ }
]
}
iview组件使用规范 #
使用:prop传递数据格式为 数字、布尔值或函数时,必须带:(兼容String除外,具体看组件文档),比如:
正确的使用方法:
<Page :current="1" :total="100"></Page>
错误的使用方法:
<Page current="1" total="100"></Page>

iview相关说明
iview是什么
iView 是一套基于 Vue.js 的开源 UI 组件库,主要服务于 PC 界面的中后台产品。
iview和element哪个好
iViewMediaPro 是一个可以快速简单的组织、显示、播放数码图片、字体、影象、声音或其他多媒体文件,并可以自动划分图片格式并整理归纳的软件。支持超过130种文件格式。还能以PDF的形式对图片进行电子书一样的浏览,兼容了MicrosoftWard、RTF、WMV、WMA等各个格式和平台的播放,方便快速管理与查找文件。iViewMediaPro 3.1序列号(任选其一,或者用压缩包中提供的注册工具)
iView如何实现页面跳转
使用vue-router实现单页应用的跳转
使用流程:
1:引入vue-router <script src="https://unpkg.com/vue-router/dist/vue-router.js"></script>
2:定义VueRouter对应的属性例如:path和template
3:使用<router-link to="/login">登录</router-link>

iview安装教程
CDN 引入 #
通过 unpkg.com/iview 可以看到 iView 最新版本的资源,也可以切换版本选择需要的资源,在页面上引入 js 和 css 文件即可开始使用:
<!-- 引入Vue -->
<script src="//v1.vuejs.org/js/vue.min.js"></script>
<!-- 引入样式 -->
<link rel="stylesheet" href="//unpkg.com/iview/dist/styles/iview.css">
<!-- 引入组件库 -->
<script src="//unpkg.com/iview@1.0.1/dist/iview.min.js"></script>
示例 #
通过 CDN 可以快速使用 iView 写出一个示例,您可以复制下面代码或在线预览。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>iview example</title>
<link rel="stylesheet" type="text/css" href="http://unpkg.com/iview/dist/styles/iview.css">
<script type="text/javascript" src="http://v1.vuejs.org/js/vue.min.js"></script>
<script type="text/javascript" src="http://unpkg.com/iview@1.0.1/dist/iview.min.js"></script>
</head>
<body>
<div id="app">
<i-button @click="show">Click me!</i-button>
<Modal :visible.sync="visible" title="Welcome">欢迎使用 iView</Modal>
</div>
<script>
new Vue({
el: '#app',
data: {
visible: false
},
methods: {
show: function () {
this.visible = true;
}
}
})
</script>
</body>
</html>
NPM 安装 #
推荐使用 npm 来安装,享受生态圈和工具带来的便利,更好地和 webpack 配合使用,当然,我们也推荐使用 ES2015。
$ npm install iview@1.0.1 --save
如果您使用了 NPM 安装,并使用 webpack 作为构建工具,请继续阅读快速上手章节。

iview更新日志
1.0.1
2017-02-28
增加 iView Cli 页面。查看
Modal 组件:
调整遮罩层 .ivu-modal-mask 的位置,以修复其遮挡滚动条的 bug,不再支持在 Modal 组件上直接使用 class 属性,需使用 props class-name。commit
修复在 Chrome 55版本下,内容过长滚动时遮罩层显示的bug。commit
通过 $Modal 创建的模态也支持属性 scrollable。#293 @rijn
Table 在多选模式下,支持设置 data 项的特殊 key _disabled 来禁止选择当前项。commit #265 @GITleonine1989
修复 InputNumber 无法直接输入 0 的bug。commit @rijn
Slider 新增显示选项 showTip。#295 @rijn
Tooltip 新增显示选项 always。@rijn
iview特性
高质量、功能丰富
友好的 API ,自由灵活地使用空间
使用单文件的 Vue 组件化开发模式
基于 npm + webpack + babel 开发,支持 ES2015
软件评语
iview下载信息:软件大小:17.96MB,属于图形图像,是针对PC界面中后台非常稳定用好的UI组件库!友善的API,让用户在使用时更具有灵活的空间发展,传统的Vue组件化开发模式,基于babel、npm、webpack系统开发下,更能够支持ES2015,全面帮助用户更好的开发设计,趣致提供iview组件库中文免费下载地址。高质量、功能丰富,使用单文件的 Vue 组件化开发模式
- 下载地址(pc版)
- 网盘下载
人气下载推荐
-

PS2020破解版下载 中文直装版中文完整版
下载
-

CDR2018下载(附序列号和密钥) 绿色版
下载
-

CDRX8免费下载(附破解补丁) 32/64位 正版完整版
下载
-

Alias2021下载(附破解文件) 32/64位 中文完整版
下载
-

Adobe Illustrator 2020破解版下载(附破解补丁) 中文完整版
下载
-

SolidWorks2021网盘下载 SP0.0 Full Premium x64 吾爱破解版
下载
-

3DSMAX2021修正版下载(含注册机+序列号) 中文免激活版实用版
下载
-

TSSD 2019免费下载 v2019.5.27 完美破解版实用版
下载
-

UG NX10.0破解版百度云 32/64位 中文正式版绿色版
下载
-

Autodesk Revit 2021破解版下载(附序列号和密钥) 绿色版
下载
-

中望3D2021下载(附破解文件) 32/64位 中文完整版
下载
-

犀牛Rhinoceros8.0破解版 v8.0.20343 免安装正版完整版
下载









 小小突击队游戏
小小突击队游戏 专业射手FRAG
专业射手FRAG 香肠派对正版手戏
香肠派对正版手戏 最终幻想7第一士兵app
最终幻想7第一士兵app 推理学院手游安卓版
推理学院手游安卓版 迷你城堡小镇新房游戏
迷你城堡小镇新房游戏 俄罗斯方块环游记2022
俄罗斯方块环游记2022 2022冬奥滑雪冒险(OlympicGamesJam2022)
2022冬奥滑雪冒险(OlympicGamesJam2022) 跳台滑雪大冒险SkiJumpingPro安卓版
跳台滑雪大冒险SkiJumpingPro安卓版 土耳其警车(TürkPolisArabaOyunu)安卓版
土耳其警车(TürkPolisArabaOyunu)安卓版 真实刺激驾驶游戏
真实刺激驾驶游戏 女神联盟2手游
女神联盟2手游 浮生为卿歌安卓版
浮生为卿歌安卓版 逃出银河系安卓版
逃出银河系安卓版 幻境双生安卓版
幻境双生安卓版 坦克世界闪击战安卓版
坦克世界闪击战安卓版 银河掠夺者手游2022
银河掠夺者手游2022 王牌战争游戏2022
王牌战争游戏2022






























